Warning: Undefined variable $tag in /home/c0051272/public_html/ahtapae.work/wp-content/themes/jin-child/functions.php on line 64
Warning: Undefined variable $tag in /home/c0051272/public_html/ahtapae.work/wp-content/themes/jin-child/functions.php on line 64
Warning: Undefined variable $tag in /home/c0051272/public_html/ahtapae.work/wp-content/themes/jin-child/functions.php on line 64
Warning: Undefined variable $tag in /home/c0051272/public_html/ahtapae.work/wp-content/themes/jin-child/functions.php on line 41
Rinker(リンカー)の商品リンクを新しいタブで開けるようにしたい。。。
Rinkerの商品リンクを別タブで開くのは簡単にできるよ!でもphpファイルを触ることになるから要注意!
Rinker(リンカー)とは?
おすすめ商品を紹介するのに、とても便利なワードプレスのプラグイン「Rinker(リンカー)」
当ブログでも使っていますが、お世話になっている方も非常に多いのではないでしょうか。
簡単な設定で、Amazon、楽天、Yahooのショッピングサイトを連携できるとても素敵なプラグインなのですが、初期設定では商品リンクをクリックすると同じタブ内でページ移動してしまいます。
せっかく、ページを見てもらえているのに途中で離脱されるのは困りますよね。
そこで、今回は、
Rinkerの商品リンクを新しいタブ(新タブ)で開く方法について解説していきます。
最初に、要約として商品リンクを新タブで開く手順を紹介しちゃいます。
- STEP1プラグインエディターを開く
- STEP2編集するプラグインで「Rinker」を選択する
- STEP3「yyi_rinker_main.php」ファイルを編集する
それでは順に解説していきます。
Rinkerの商品リンクを新タブで開く方法
Rinkerの商品リンクを新タブで開くのはとても簡単です。
ただし、phpファイルを編集することになるので、場合によってはホームページの動作に不具合が出ることもあります。
自己責任の元、事前に必ずバックアップを推奨します。
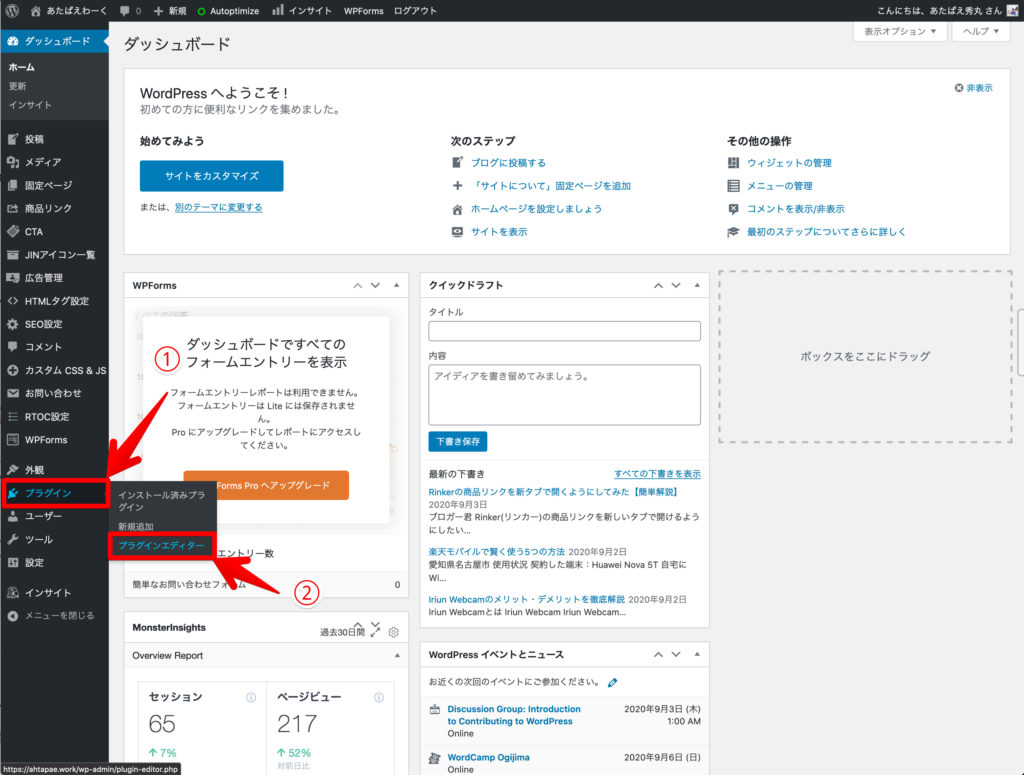
STEP1:プラグインエディターを開く

ワードプレス(WordPress)のダッシュボードから、プラグインを選択し、プラグインエディターへと移動してください。
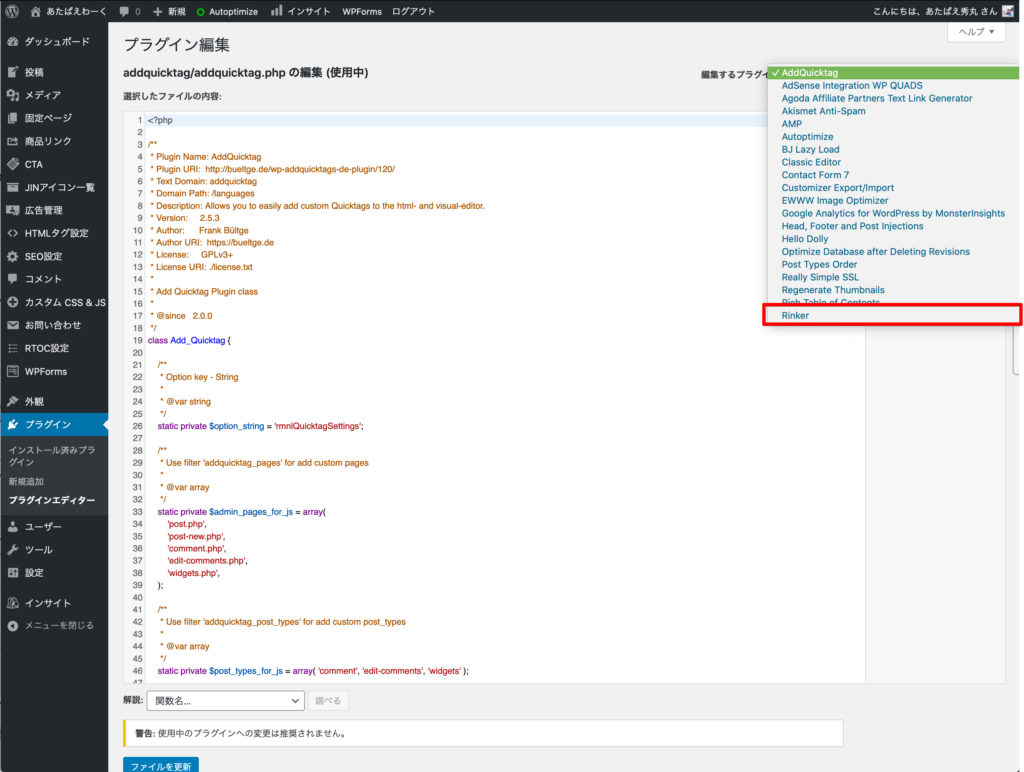
STEP2:編集するプラグインで「Rinker」を選択する

プラグインエディターを開いたら、次に「編集するプラグインを選択:」をクリックしましょう。
プラグインのリストの中から「Rinker」を選択し、右側の「選択」ボタンをクリックしてください。
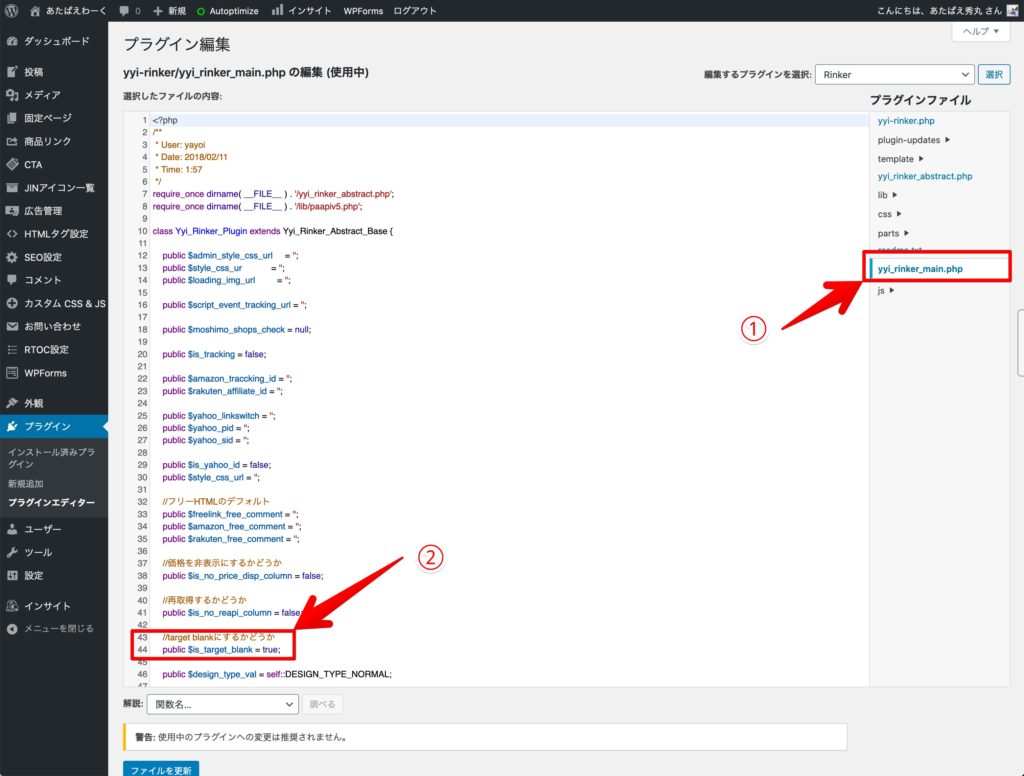
STEP3:yyi_rinker_main.phpファイルを編集する

選択ボタンをクリックすると、実際にRinkerのプラグインを編集できるようになります。
まず、右側のプラグインファイルの中から、「yyi_rinker_main.php」をクリックします。
「yyi_rinker_main.php」をクリックすると、43~44行目あたりに
43://target blankにするかどうか
44:public $is_target_blank = false;
という項目があります。
この「false;」となっている部分を「true;」に書き換えましょう。
43://target blankにするかどうか
44:public $is_target_blank = ture;
編集が完了したら「ファイルを更新」ボタンをクリックしましょう。
これでRinkerで新しいタブが開けるようになりました。
まとめ
いかがでしたでしょうか。
注意点としては、Rinkerのアップデートがされると元タブで開くようになってしまうみたいなので、その度に新タブで開くように設定し直さなければ行けないということです。
商品リンクを多く貼っている方は、とてもお世話になっているプラグインだと思いますので、今回の記事が少しでも多くの方に役立てばと思います。